前言
18年花300元租的腾讯云服务器马上快到期了,最近看了眼续费价格,折扣价5年1800元(真是老用户不如狗)。5*360=1800,每天一元?腾讯云服务器配置1核1G内存1Mb带宽,性能非常有限。所以它承载的服务也很有限,主要是:博客系统、小程序后端服务、一些定时脚本、写点测试程序。想要维持这些服务,又不想当冤大头,所以琢磨着替换方案。正好家里有用闲置玩客云,配置也是1G跑静态页面的博客应该不成问题。

以上内容解决方案估计要花5篇讲述
- 玩客云hugo博客系统安装
- 玩客云网络相关配置,实现域名+端口访问博客
- 利用cloudflare实现域名免加端口访问博客
- hugo博客留言板,访问量统计功能
- 来个负载均衡?(把闲置4台设备总得用起来)
玩客云hugo博客系统安装
必要的软件工具
sudo apt install nginx
sudo apt install hugo
nginx -v
hugo version
博客系统安装配置
创建站点目录
cd ~ && hugo new site mysite(站点名称)
安装主题
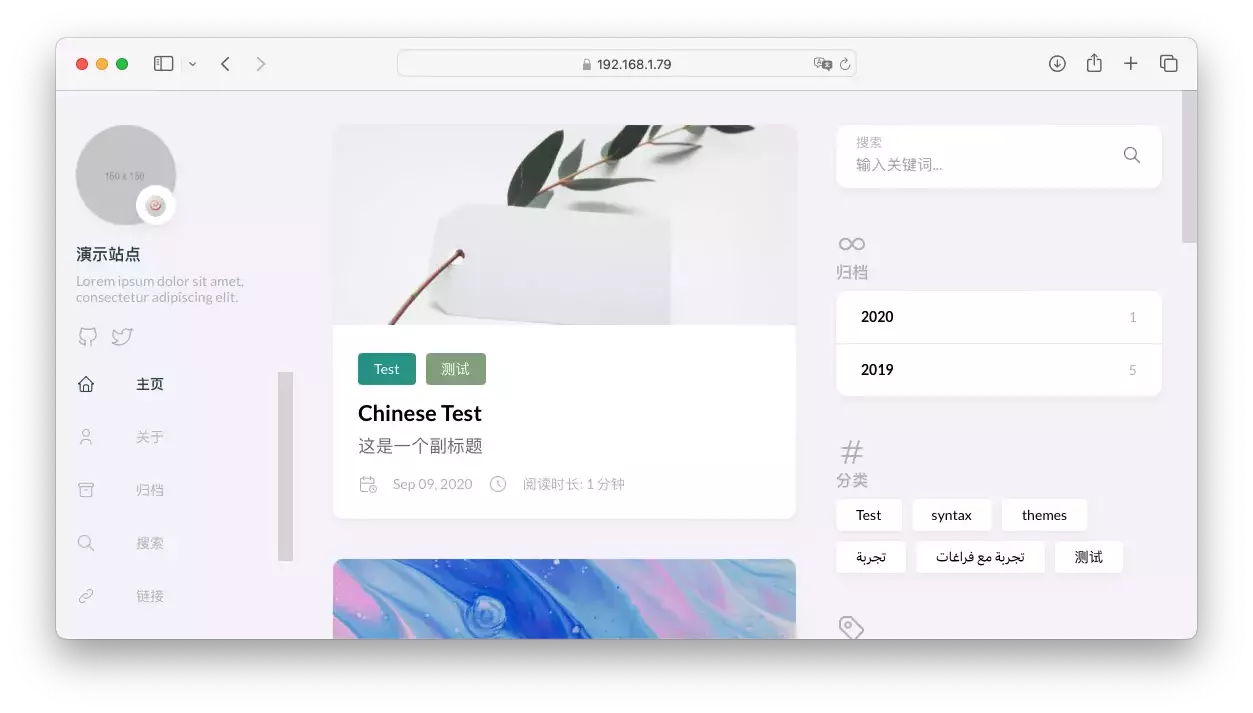
博客系统主题选择方面看个人喜好https://themes.gohugo.io 有点需要注意玩客云上hugo版本相对较低,所以主题上尽量选2022年左右发布的。我这里选择stack 2022年发布的v3.15.0版本。
#下载并解压到themes目录
cd /tmp/ && wget https://github.com/CaiJimmy/hugo-theme-stack/archive/refs/tags/v3.15.0.zip
unzip v3.15.0.zip
cp -r /tmp/hugo-theme-stack-3.15.0/ ~/mysite/themes/hugo-theme-stack
默认配置启动博客
cp -r ~/mysite/themes/content ~/mysite
cp ~/mysite/themes/Hugo-theme-stack/config.yaml ~/mysite
#编译静态页面
cd ~/mysite && hugo
配置nginx
#使用root用户编辑
sudo vi /etc/nginx/sites-enabled/default
#注释server段原有内容并添加以下内容
server {
# 接入cloudflare使用
# listen 8099 ssl default_server;
# listen [::]:8099 ssl default_server;
# ssl_certificate /home/zfj/etc/zfj1441.eu.org.pem;
# ssl_certificate_key /home/zfj/etc/zfj1441.eu.org.key;
listen 8099 default_server;
listen [::]:8099 default_server;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
root /home/zfj/mysite/public;
index index.html index.htm index.nginx-debian.html;
try_files $uri $uri/ =404;
}
}
#重启ngixn服务
sudo systemctl restart nginx
 .
.
总结
此时访问 http://{玩客云ip}:8099 就可以成功访问玩客云上的博客系统,之后再根据梯子需要修改config.yaml相关配置就算搭建好自己的个人博客。发布内容方式可以惨好hugo官方教程。