前言
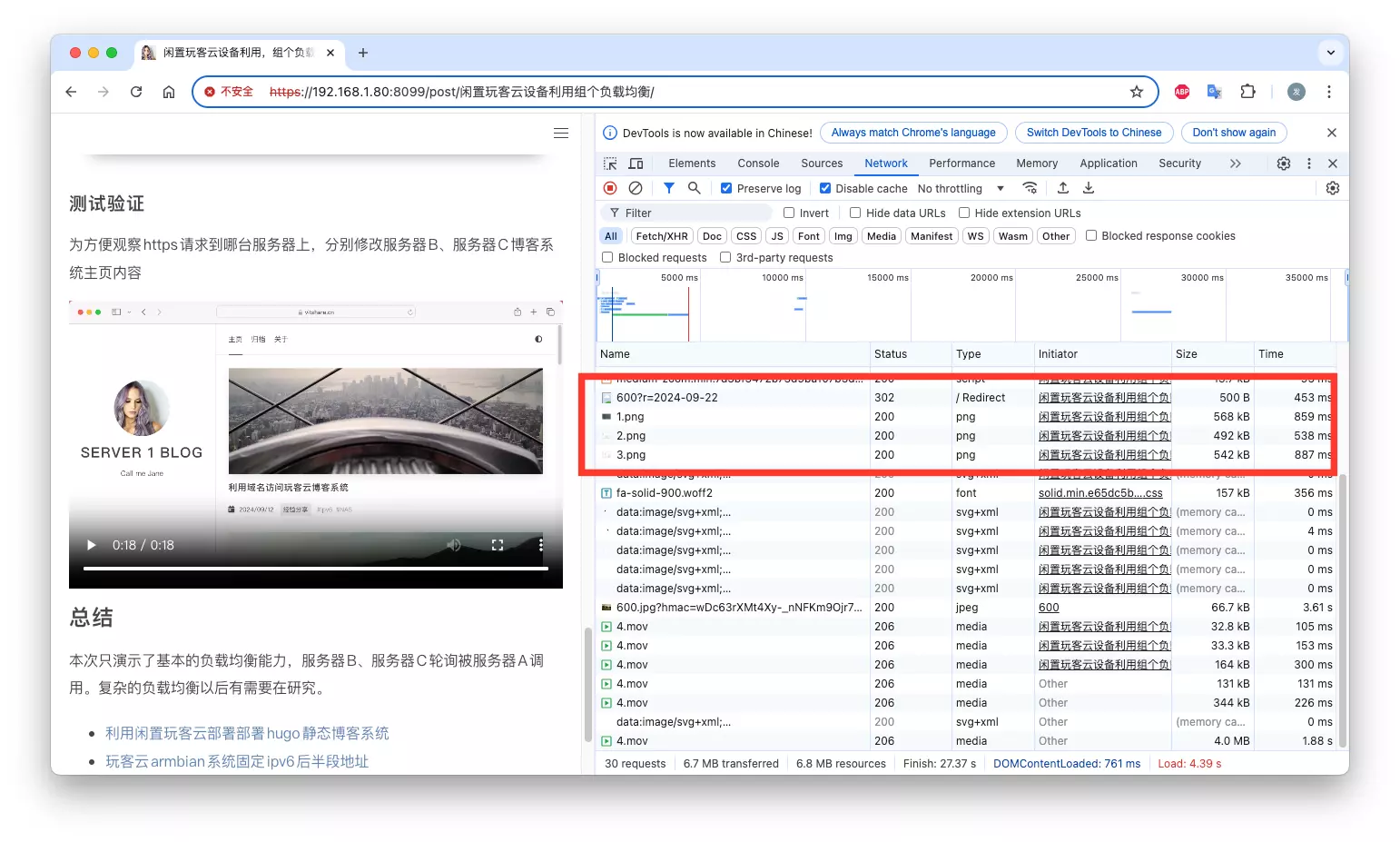
自《闲置玩客云设备利用组个负载均衡》文章中使用视频作为演示负载均衡效果,我在浏览过程中发现视频虽然只有4M大小,但因为服务带宽有限视频加载非常慢。所以有了优化网站访问体验的想法,今天在浏览其他大佬博客时发现他们图片和视频大多是采用webp格式。了解下webp优势后,准备把全站图片资源转成webp,以下是我博客图片转换实战,仅供参考。
WebP是一种现代图片格式,旨在为网络上的图片提供出色的无损和有损压缩。WebP格式由Google开发,派生自VP8图像编码格式,支持有损和无损压缩。
WebP格式具有以下特点:
- 压缩效率高:WebP格式可以在保持相同图像质量的情况下,将文件大小显著减小。例如,WebP格式的文件通常比JPEG文件小约30%。
- 支持无损和有损压缩:WebP支持两种压缩方式,无损压缩适用于需要完全保留原始图像细节的场景,而有损压缩则适用于可以接受一定图像质量损失以换取更小文件大小的场景。
- 硬件加速:WebP格式支持硬件加速解码,可以提高图片加载速度。
- 开源:WebP格式是开源的,这意味着它可以被广泛应用于不同的平台和设备上。
WebP格式的优势包括:
- 提高网页加载速度:由于文件大小显著减小,使用WebP格式的图片可以显著提高网页的加载速度,提升用户体验。
- 节省带宽:较小的文件大小意味着可以减少数据传输量,从而节省带宽资源。
- 兼容性好:现代浏览器如Chrome、Firefox、eged、safair等都已经支持WebP格式,使得这种格式在实际应用中具有很好的兼容性。
批量操作难免会误伤,请提前做好版本控制!
批量操作难免会误伤,请提前做好版本控制!
批量操作难免会误伤,请提前做好版本控制!
开整
我博客内容资源目录结构,本次目标是将post目录下的文章资源全部改用webp格式。涉及到两步重要操作:
- 批量转换png、jpg、jpeg转webp格式
- 批量修改文章(index.md),将引用的图片demo.png改成demo.webp
├── content
│ └── post
│ ├── 关于OpenSSH漏洞(CVE-2024-6387)修复
│ │ ├── IMG_0243.jpeg
│ │ └── index.md
│ └── 获取《王者荣耀》全英雄高清无码图
│ ├── 20180607141717128.png
│ ├── 20180607141729211.png
│ ├── 20180607144357253.png
│ └── index.md
├── static
│ └── img
│ ├── 10.jpg
│ ├── 11.jpg
│ └── 12.jpg
检查图片资源
find . -name "*.png" | wc -l
find . -name "*.jp*g" | wc -l
将图片转成webp格式
#将png、jpg、jpeg转成webp格式
find . -name "*.png" >> a.sh
find . -name "*.jpg" >> a.sh
find . -name "*.jpeg" >> a.sh
#组织命令ffmpeg -i ./aaa/bbb/aa.png ./aaa./bbb/aa.webp
vi a.sh
:%s/^\(.*\).png/ffmpeg -i \1.png \1.webp/g
:%s/^\(.*\).jpg/ffmpeg -i \1.jpg \1.webp/g
:%s/^\(.*\).jpeg/ffmpeg -i \1.jpeg \1.webp/g
bash ./a.sh
修改文章中的图片名称
#替换博客内的图片
find . -name "*.png" >> b.sh
find . -name "*.jpg" >> b.sh
find . -name "*.jpeg" >> b.sh
#组织sed -i "s/aa.png/aa.webp" ./aaa/bbb/index.md命令
vi b.sh
:%s/^\(.*)\/\(.*\).png/sed -i "s/\2.png\/\2.webp\/g" \1\/index.md/g
:%s/^\(.*)\/\(.*\).jpg/sed -i "s/\2.jpg\/\2.webp\/g" \1\/index.md/g
:%s/^\(.*)\/\(.*\).jpeg/sed -i "s/\2.jpeg\/\2.webp\/g" \1\/index.md/g
#此步骤会因路径带有/或(等特殊字符导致sed命令执行失败
#将报错行注释,后续手工处理
bash ./b.sh
#监测修改内容是否正确替换
git diff -- '*.md'
#部署后逐一浏览文章检查是否有图片异常
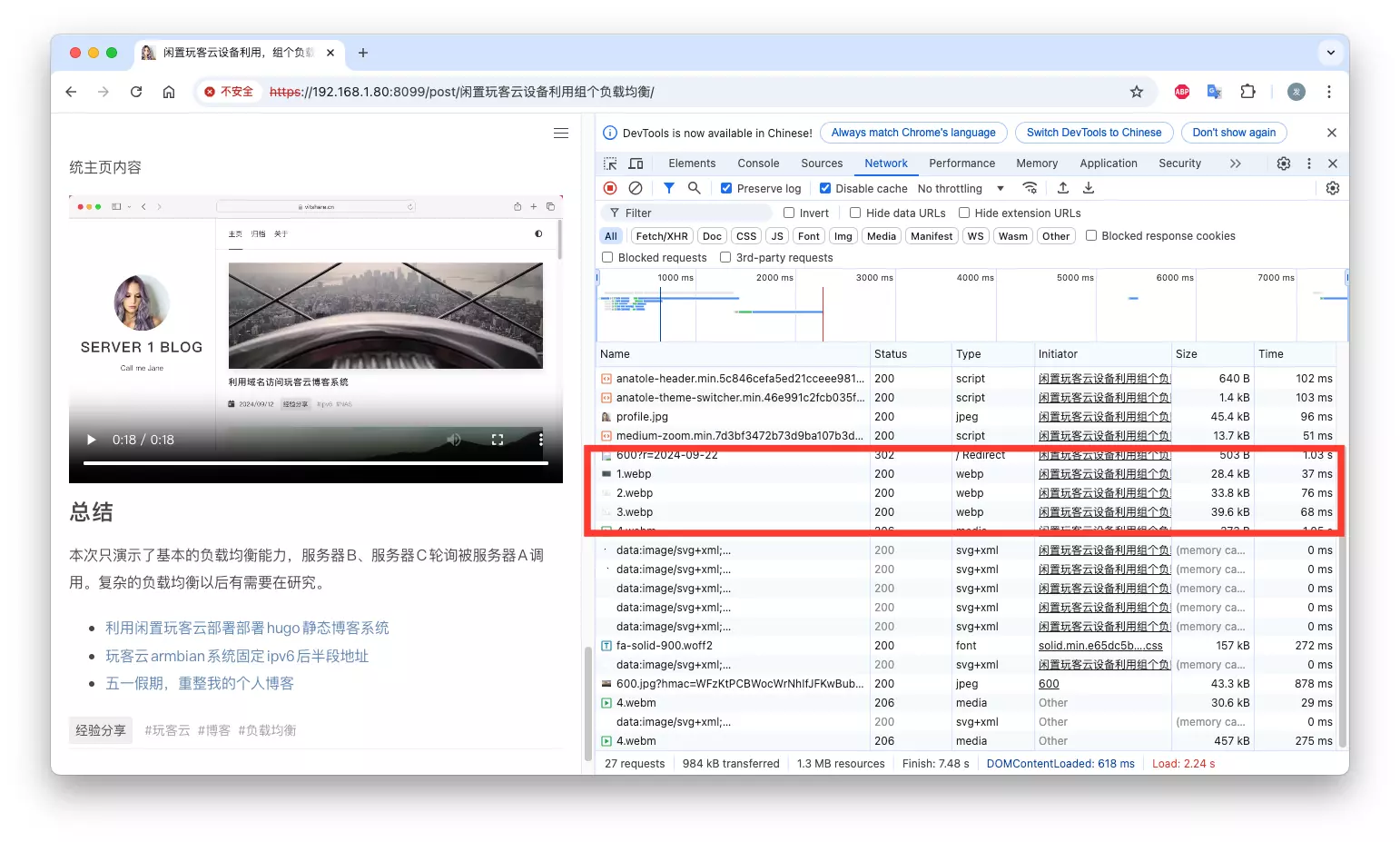
转换后的效果


总结
因本地各种缓存,图片转换后对博客体验提升多少不好测算。但是图片大小降低了至少10倍,从网络传输角度看体验应该有很大提升。而且视频mov、mp4也可以转换成webm格式,体验会更进一步提升。