前言
9月份我使用玩客云在家里搭建个人博客,当时使用的anatole主题。这个主题和stack相比使用的人比较少,配置修改资料也相当有限。在这分享下anatole主题接入waline,实现留言和访问量统计,供有需要的各位参考。
正文
waline相关配置
vi config/_default/params.toml
disableComments = false
[comments]
enabled = true
provider = "waline"
[comments.waline]
serverURL = walineServer地址
lang = "zh-CN"
search = false
pageview = true
comment = true
reaction = [
"https://unpkg.com/@waline/emojis@1.1.0/weibo/weibo_heart_eyes.png",
"https://unpkg.com/@waline/emojis@1.1.0/weibo/weibo_dog_consider.png",
"https://unpkg.com/@waline/emojis@1.1.0/weibo/weibo_sob.png"
]
emoji = [ "https://unpkg.com/@waline/emojis@1.0.1/weibo" ]
requiredMeta = [ "name", "email", "url" ]
placeholder = "欢迎留下宝贵的评论!"
[comments.waline.locale]
admin = "站长"
sofa = "还没有人评论哦!快来抢沙发吧~"
placeholder = "可免登录留言,欢迎留下宝贵的评论!请留下正确的邮箱以便有回复时进行邮箱提醒。"
reactionTitle = "这篇文章对你有帮助吗?"
reaction0 = "有帮助"
reaction1 = "一般"
reaction2 = "看不懂"
mkdir -p layouts/partials/comments/
vi layouts/partials/comments/waline.html
<link rel="stylesheet" href="https://unpkg.com/@waline/client@v3/dist/waline.css"/>
<div id="waline" class="waline-container"></div>
<style>
.waline-container {
background-color: var(--card-background);
border-radius: var(--card-border-radius);
box-shadow: var(--shadow-l1);
padding: var(--card-padding);
--waline-font-size: var(--article-font-size);
}
.waline-container .wl-count {
color: var(--card-text-color-main);
}
</style>
{{- $showReaction := (default true .Params.reaction) -}}
{{- with .Site.Params.comments.waline -}}
{{- $config := dict "el" "#waline" "dark" `html[data-scheme="dark"]` -}}
{{- $replaceKeys := dict "serverurl" "serverURL" "requiredmeta" "requiredMeta" "wordlimit" "wordLimit" "pagesize" "pageSize" "imageuploader" "imageUploader" "texrenderer" "texRenderer" "commentsorting" "commentSorting" "recaptchav3key" "recaptchaV3Key" "turnstilekey" "turnstileKey" -}}
{{- $replaceLocaleKeys := dict "reactiontitle" "reactionTitle" "gifsearchplaceholder" "gifSearchPlaceholder" "nickerror" "nickError" "mailerror" "mailError" "wordhint" "wordHint" "cancellike" "cancelLike" "cancelreply" "cancelReply" "uploadimage" "uploadImage" -}}
{{- range $key, $val := . -}}
{{- if ne $val nil -}}
{{- $replaceKey := index $replaceKeys $key -}}
{{- $k := default $key $replaceKey -}}
{{- if eq $k "locale" -}}
{{- $locale := dict -}}
{{- range $lkey, $lval := $val -}}
{{- if ne $lval nil -}}
{{- $replaceLKey := index $replaceLocaleKeys $lkey -}}
{{- $lk := default $lkey $replaceLKey -}}
{{- $locale = merge $locale (dict $lk $lval) -}}
{{- end -}}
{{- end -}}
{{- $config = merge $config (dict $k $locale) -}}
{{- else if eq $k "reaction" -}}
{{- $config = merge $config (dict $k (cond $showReaction $val false)) -}}
{{- else -}}
{{- $config = merge $config (dict $k $val) -}}
{{- end -}}
{{- end -}}
{{- end -}}
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v3/dist/waline.js';
init({{ $config | jsonify | safeJS }});
</script>
{{- end -}}
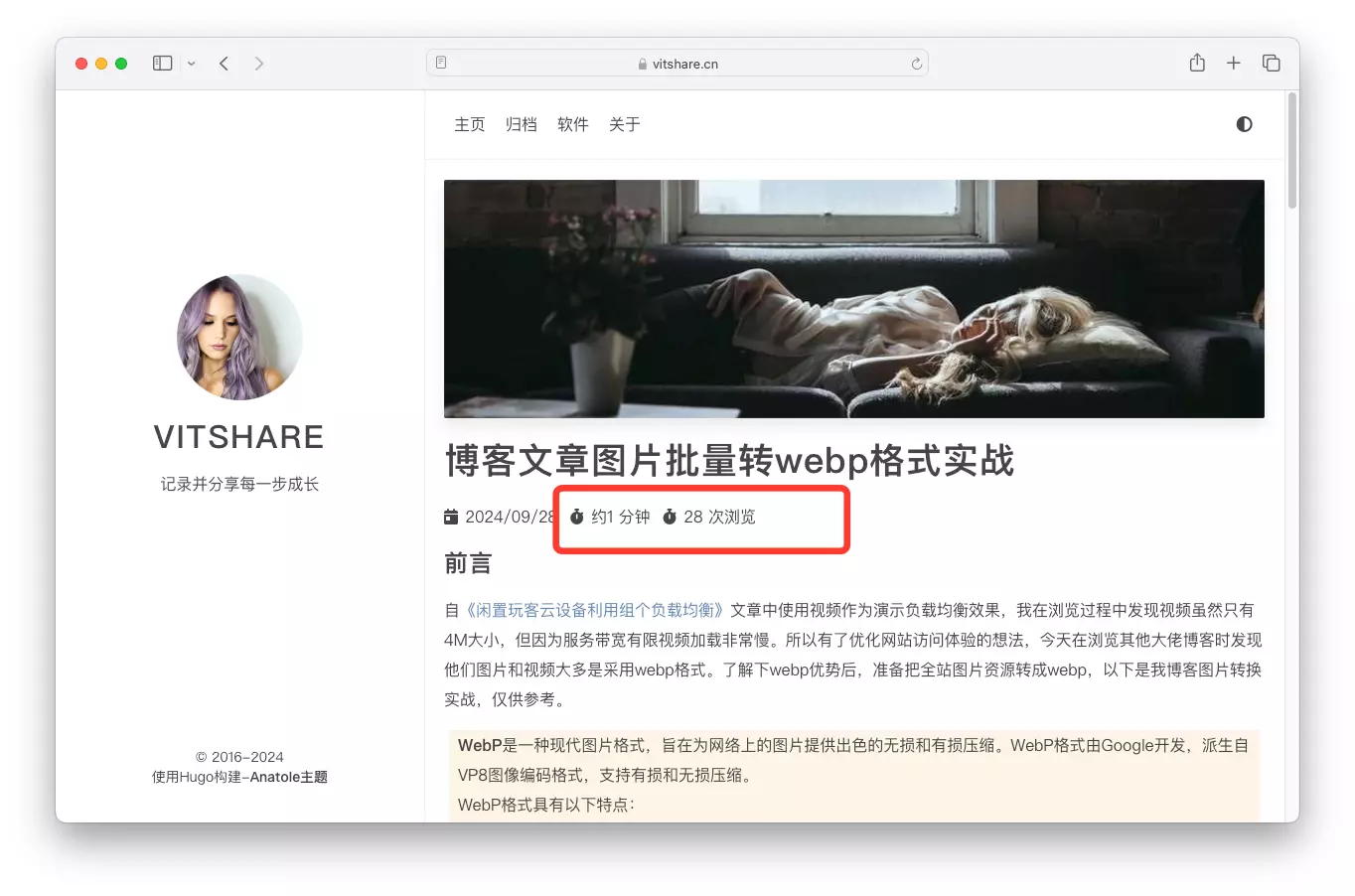
文章中增加留言 和 访问量展示
mkdir -p layouts/_default
cp theme/anatole/layouts/_default/single.html layouts/_default/
vi layouts/_default/single.html
{{ if or (eq .Type "post") (eq .Type .Site.Params.postSectionName) }}
<ul class="post__meta">
<li class="post__meta-item">
<em class="fas fa-calendar-day post__meta-icon"></em>
<span class="post__meta-text"
>{{ if isset .Site.Params "singledateformat" }}
{{ if .Site.Params.localizedDates }}
{{ time.Format .Site.Params.singleDateFormat .Date }}
{{ else }}
{{ .Date.Format .Site.Params.singleDateFormat }}
{{ end }}
{{ else }}
{{ if .Site.Params.localizedDates }}
{{ time.Format "Mon, Jan 2, 2006" .Date }}
{{ else }}
{{ .Date.Format "Mon, Jan 2, 2006" }}
{{ end }}
{{ end }}
</span>
</li>
<li class="post__meta-item">
<em class="fas fa-stopwatch post__meta-icon"></em>
<span class="post__meta-text">约{{ .ReadingTime }} 分钟</span>
</li>
<li class="post__meta-item">
<em class="fas fa-stopwatch post__meta-icon"></em>
<span class="waline-pageview-count" data-path="{{.RelPermalink}}">0</span> 次浏览
</li>
</ul>
{{ end }}
{{- if .Site.Params.comments.enabled -}}
<div id="comment">
{{ partial "comments/waline.html" . }}
</div>
{{- end -}}

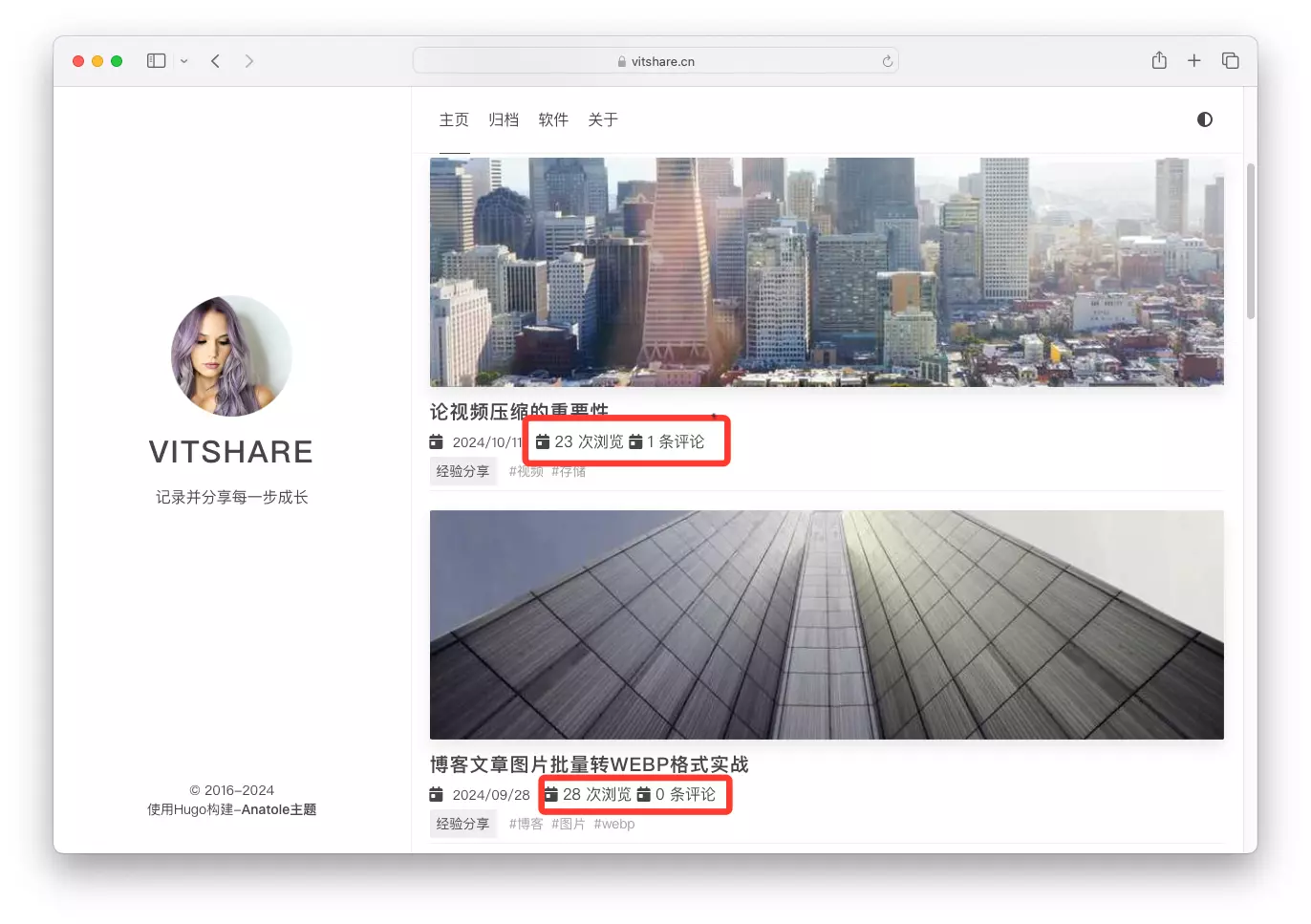
首页增加访问量、评论量展示
mkdir -p layouts/
cp theme/anatole/layouts/index.html layouts/
vi layouts/index.html
<div class="post__footer">
<em class="fas fa-calendar-day"></em>
<span class="post__footer-date"
>{{ if isset .Site.Params "indexdateformat" }}
{{ if .Site.Params.localizedDates }}
{{ time.Format .Site.Params.indexDateFormat .Date }}
{{ else }}
{{ .Date.Format .Site.Params.indexDateFormat }}
{{ end }}
{{ else }}
{{ if .Site.Params.localizedDates }}
{{ time.Format "Mon, Jan 2, 2006" .Date }}
{{ else }}
{{ .Date.Format "Mon, Jan 2, 2006" }}
{{ end }}
{{ end }}</span>
<em class="fas fa-calendar-day"></em>
<span class="waline-pageview-count" data-path="{{.RelPermalink}}">0</span> 次浏览
<em class="fas fa-calendar-day"></em>
<span class="waline-comment-count" data-path="{{.RelPermalink}}">0</span> 条评论
<br/>
{{ with .Page.Params.Categories }}
{{ partial "taxonomy/categories.html" . }}
{{ end }}
{{ with .Page.Params.Tags }}
{{ partial "taxonomy/tags.html" . }}
{{ end }}
</div>
<div class="pagination">
{{ template "partials/pagination.html" . }}
</div>
<!-- waline3 start -->
<script type="module">
import { pageviewCount } from 'https://unpkg.com/@waline/client@v3/dist/pageview.js';
import { commentCount } from 'https://unpkg.com/@waline/client@v3/dist/comment.js';
commentCount({
serverURL: "{{.Site.Params.comments.waline.serverURL}}"
});
pageviewCount({
serverURL: "{{.Site.Params.comments.waline.serverURL}}"
});
</script>
<!-- waline3 end -->

总结
按以上步骤anatole就可以正常使用waline留言、访问量统计、评论统计功能。细心的你可能发现访问量和评论数量前的图片是错的,下次找时间再改改。